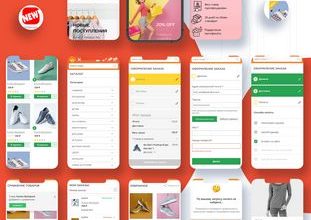
Интуитивно понятный интерфейс играет критическую роль в успешности любого веб-сайта. Это то, что делает пользовательский опыт комфортным и приятным, предоставляя пользователям простоту навигации и доступность информации. Хороший интерфейс помогает пользователям легко находить то, что им нужно, и выполнять необходимые действия с минимальными усилиями.
- Основные принципы создания интуитивно понятного интерфейса
- Проблема с проектированием интерфейсов: интуитивно понятный для кого?
- Текущие знания и целевые знания
- Концептуальные модели
- Изучите своих пользователей
- Когда можно считать сайт интуитивно понятным?
- Интуитивная навигация и поиск
- Людям комфортнее пользоваться сайтами, к которым они привыкли
- Будьте осторожны с редизайном
- Напоследок
Основные принципы создания интуитивно понятного интерфейса
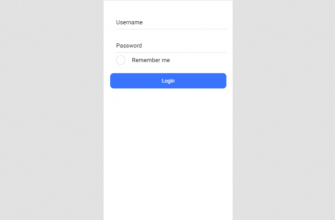
1. Простота и ясность. Интерфейс должен быть простым и понятным для пользователя. Используйте четкую структуру, язык, понятный вашей целевой аудитории, и минимальное количество шагов для выполнения задач.
2. Консистентность. Следуйте единообразным правилам в дизайне элементов интерфейса. Это поможет пользователям быстро понять٫ какие действия доступны на каждой странице٫ и где они могут найти нужную информацию.
3. Ясное обозначение элементов управления. Используйте понятные значки, текстовые ссылки или кнопки для обозначения действий, которые пользователь может выполнить на вашем сайте. Добавляйте пояснения и подсказки, если это необходимо.
4. Хорошая навигация. Основное меню должно быть видимым и легкодоступным на каждой странице сайта. Используйте информационное меню или поисковую строку, чтобы помочь пользователям быстро найти нужные им разделы или страницы.
5. Отзывчивый дизайн. Удостоверьтесь, что ваш сайт корректно отображается на разных устройствах и разрешениях экрана. Адаптивность позволит пользователям удобно работать с вашим сайтом, независимо от их устройства.
6. Понятная и информативная иконография. Если вы используете значки, убедитесь, что они ясно обозначают свое назначение. Если значение неочевидно, добавьте подсказки или текстовые описания.
7. Тестирование и обратная связь. Проводите тестирование пользовательского опыта, чтобы выявить проблемы и улучшить интерфейс. Принимайте обратную связь пользователей во внимание и вносите соответствующие изменения.
Создание интуитивно понятного интерфейса для вашего сайта ー важная задача, которая поможет улучшить общий пользовательский опыт и привлечь больше посетителей. Следуйте принципам, описанным выше, и вы создадите интерфейс, который будет удобным и легким в использовании.
Чем проще пользоваться сайтом, тем больше пользователей он привлекает. Простота использования определяется интуитивно понятным интерфейсом сайта.

Самое замечательное в интуитивном дизайне — это его ненавязчивость. Дизайн понятен, когда пользователи могут сосредоточиться на своей работе, не останавливаясь ни на секунду. Дизайн привлекает внимание людей к их важным обязанностям.
Представьте, что вы находитесь в зале проката автомобилей и показываете машину, которую берете напрокат. Вы приближаетесь и хотите войти. Вы красите руку и открываете дверь, но дверной ручки нет! Как вы садитесь в машину?

Это пример неинтуитивного дизайна, который сбивает пользователя с толку. Он хотел сесть в машину, но этому процессу мешает неизвестная ситуация без очевидного решения проблемы.
То же самое относится и к веб-дизайну. Пользователь может выполнить задание без задержек и угрызений совести, так что все в порядке. Интуитивный дизайн ненавязчив, неинтуитивный дизайн впечатляет.
Интуитивный дизайн ненавязчив, поэтому люди его не ценят, но если его не хватает, то это сразу понятно. Неинтуитивное планирование заставляет людей сосредоточиться на элементах, которые не имеют отношения к их обязанностям.
Проблема с проектированием интерфейсов: интуитивно понятный для кого?
Почему существует так много сайтов, которые раздражают людей? Дело в том, что создать интуитивно понятный интерфейс сайта действительно сложно. То, что очевидно для одних людей, совсем не очевидно для других. Дизайн может быть не интуитивно понятным, но пользователи могут думать, что это так, или наоборот.
Я думаю, что большинство сайтов были созданы с благими намерениями. Ожидалось, что они будут интуитивно понятными, но, как правило, для дизайнеров! Средний разработчик или дизайнер не тратит время на наблюдение за тем, как люди используют то, что они создают.

Создание интуитивно понятного дизайна начинается с понимания пользователя. Во-первых, вам нужно понять, что для них интуитивно понятно. Ключевыми понятиями, которые необходимо уточнить, являются текущее знание и целевое знание.
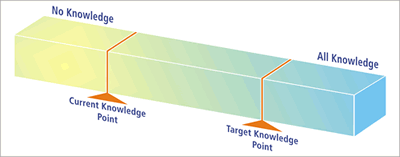
Текущие знания и целевые знания
Разница между ними известна как "пробел в знаниях". Ваша задача — разработать интуитивно понятный интерфейс сайта, который минимизирует разрыв между знаниями, которыми обладает пользователь, приходя на сайт, и теми, которые необходимо знать для его успешного использования.

Сложность заключается в том, что у вас могут быть самые разные пользователи. Некоторые из них — технологически продвинутые "гики", а другие совершенно не знакомы с компьютерами.
Концептуальные модели
Если пользователь молод на сайте, это не значит, что у него нулевые текущие знания. Возможно, в прошлом они уже пользовались подобными веб-сайтами или продуктами. Предположим, что вы никогда не создавали онлайн-рынок, но вы делали это миллионы раз в реальном мире.
В этом случае люди используют концептуальные модели рынков в реальной жизни и пытаются извлечь пользу из полученного опыта. Их восприятие электронного рынка происходит из их ментальной модели рынка вне сети, которая является наиболее похожим опытом, который у них есть.

Предположим, однако, что в прошлом они совершали покупки в Интернете, но не на Amazon. В данном случае их концептуальная модель отличается, как и сама идея покупок на Amazon.
Большинству пользователей придется опираться на концептуальную модель, если они никогда не пользовались веб-сайтом или онлайн-сервисом, подобным вашему. Вы должны знать, какой подход ближе всего использовать для вашего сайта.
Если сайт не соответствует ментальной модели пользователя, неинтуитивное использование будет затруднено.
Изучите своих пользователей
Создание интуитивно понятного интерфейса сайта для пользователей требует понимания текущих и целевых знаний. Что пользователи уже знают и что им нужно знать.
Есть два очень хороших способа выяснить это:.
Наблюдение. Будьте ближе к своим клиентам и обратите внимание на то, как они используют ваш сайт в своей обычной среде. Таким образом, вы получите представление об их текущих знаниях.
Тестирование юзабилити — это "стоять у вас за плечом". Попросите людей воспользоваться сайтом, выполнить ряд заданий и прокомментировать ход своих мыслей. Это также можно сделать удаленно. Это определяет целевые знания.
В обоих случаях наблюдайте и записывайте без помех. Быстро определите основную проблему. Десять предметов обычно дают представление о 90% трудностей.
Когда можно считать сайт интуитивно понятным?
Если текущие знания совпадают с целевыми знаниями, дизайн интуитивно понятен.
Существует два условия, при которых пользователи говорят, что интерфейс сайта является "интуитивно понятным
- Текущие знания отождествляются с целевыми знаниями. Когда пользователь видит план, он знает все, что ему нужно для выполнения своей работы и выполнения задания.
- Хотя текущие знания не совпадают с целевыми знаниями, пользователь не осознает, что дизайн помогает заполнить пробелы. Пользователи учатся естественным образом.
Другими словами, это легко наблюдаемое предложение сделать пользовательский интерфейс настолько простым, что не требуется обучение или добавление четких инструкций.
Лучшим примером первого требования является поиск Google. Им нельзя злоупотреблять.
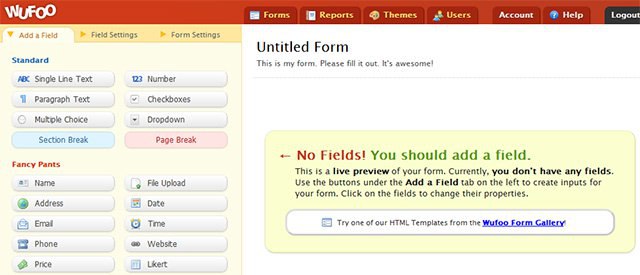
Хорошим примером второго требования является Wufoo. Как только вы начинаете создавать первую форму, инструкции оказываются полезными, а процесс обучения естественным.

Существует два варианта интуитивного дизайна. Упрощение дизайна позволяет пользователям либо сопоставить свои текущие знания для снижения требований к целевым знаниям, либо загрузить свои текущие знания в целевые знания с помощью инструкций.
Интуитивная навигация и поиск
76% пользователей утверждают, что наиболее важным аспектом при разработке сайта является "возможность легко найти то, что мне нужно".
Как они находят то, что им нужно? Конечно, через навигацию. Трудности заключаются в следующем. Если на сайте много контента, как структурировать его таким образом, чтобы это имело смысл?
Является ли классификация карточек лучшим способом понять, какой контент должен следовать за каким пунктом меню?. Это надежный и недорогой способ найти закономерности в том, как пользователи представляют себе содержание и функциональность сайта. Это также помогает выбрать элементы меню при разработке интерфейса сайта.
Важно правильно назвать элементы меню, чтобы пользователи знали, что находится за ссылками. Интересно, что 50% всех пользователей уходят с рынка, потому что не могут найти то, что ищут. Поэтому поиск очень важен. Сайт нуждается в легко обнаруживаемом поиске. У Amazon огромный товарный запас, и он искал центральные элементы сайта.
Также не забудьте подключить отслеживание вашего сайта к Google Analytics. Вы увидите, что коэффициент конверсии высок для пользователей, использующих поиск.
Людям комфортнее пользоваться сайтами, к которым они привыкли
Люди проводят большую часть своего времени на других сайтах. Поэтому они знакомы с веб-сайтом определенным образом (текущее знание). Нарушение этого правила вызывает свои собственные проблемы.
Обычно знакомые предметы:.
- Одно нажатие на логотип в левом верхнем углу всегда возвращает вас на главную страницу.
- Последняя ссылка в горизонтальном меню или нижняя ссылка в вертикальном меню — это контактная информация.
- Контактные данные должны быть указаны в нижней части веб-сайта.
- Будьте последовательны: навигация и другие ключевые элементы должны располагаться в одинаковом положении на всех страницах сайта.
- Ссылки должны быть более заметными, чем обычный текст.
- Если пользователи могут прокручивать страницу вниз, полосы прокрутки должны быть хорошо видны.
- Текст, выровненный по левому краю, легче читать, чем текст, выровненный по правому краю.
- Всплывающие справочные сообщения и уведомления.
- При разработке интерфейса вашего сайта используйте понятный интерфейс, понятный пользователям.
Из каждого правила есть исключения, но инновации сложны и рискованны. Убедитесь, что интерфейс сайта соответствует ожиданиям людей.
Будьте осторожны с редизайном
20% пользователей тратят 80% своего дохода в Интернете. Именно на этих людей влияют изменения в дизайне. Они привыкли к тому, как все работает, и когда вы меняете дизайн сайта, вы меняете его в первую очередь для них.
Людям не нравятся изменения, которые делают их текущие знания бесполезными. Интуитивный дизайн работает, когда он не заставляет пользователей адаптироваться к изменениям.
Одна крупная розничная компания потратила 100 миллионов долларов США на редизайн, в результате чего продажи упали на 20%. Юридическая фирма была вынуждена закрыться. Маршруты врачей и авиакомпаний были значительно отложены. Их сайты/приложения перестали быть интуитивно понятными для большинства пользователей.
Они должны ориентироваться на своих самых важных клиентов. Интерфейс сайта должен быть максимально интуитивно понятным для них. Не пытайтесь угодить всем.
Небольшие изменения на сайте, вносимые со временем, часто являются лучшим подходом, чем масштабная переделка. Это позволит вам быстро оценить и понять, является ли результат положительным или отрицательным. Если в день начала редизайна никто не заметит его, для нас это будет успех".
Это правило работает при наличии большой аудитории. Он может быть изменен, если по проекту сайт имеет низкую посещаемость.
Напоследок
Core Сделать сайт интуитивно понятным для пользователей — это повысит конверсию. Изучайте поведение пользователей и регулярно проводите ряд тестов интерфейса.
Дайте нам знать, что вы думаете о теме этой статьи в комментариях.