
Веб-дизайн постоянно развивается, и каждый год появляются новые тренды и подходы, которые помогают создавать более привлекательные и удобные сайты. В этой статье мы рассмотрим 11 трендов веб-дизайна, которые мы бы хотели видеть в ближайшем будущем.
- 1. Отзывчивый дизайн
- 2. Плавные анимации
- 3. Яркие и насыщенные цвета
- 4. Минималистичный дизайн
- 5. Тенденция к темной тематике
- 6. Типографика
- 7. Градиенты
- 8. Видео-фон
- 9. Flat-дизайн
- 10. Интерактивность
- 11. Микроанимации
- 1. Прогрессивное улучшение
- 2. Отзывчивый дизайн
- 3. Виртуальная реальность
- 4. Дополненная реальность
- 5. Машинное обучение
- 6. Виртуальные ассистенты
- 7. Искусственный интеллект
- 8. Приложения дополненной реальности
- 9. Чатботы
- 10. 3D-печать
- 11. Дизайн с помощью искусственного интеллекта
- Заключение
- Тренды веб-дизайна 2018
1. Отзывчивый дизайн
Отзывчивый дизайн (responsive design) уже стал стандартом веб-дизайна, но мы хотели бы видеть еще больше сайтов, которые адаптируются под разные устройства и экраны. Отзывчивый дизайн позволяет пользователям комфортно просматривать сайт на мобильных устройствах, планшетах и компьютерах.
2. Плавные анимации
Плавные анимации могут добавить интерактивности и динамики веб-сайту. Они помогают привлечь внимание посетителей и улучшить пользовательский опыт. Мы хотели бы видеть больше сайтов с красивыми и плавными анимациями.
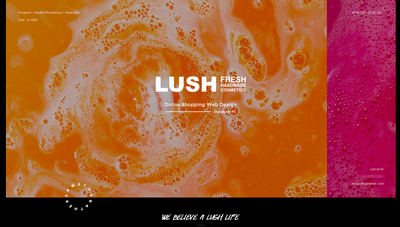
3. Яркие и насыщенные цвета
Цвета имеют большое значение в веб-дизайне. Яркие и насыщенные цвета могут создавать эмоциональную привлекательность и помогать передать брендирование. Мы надеемся увидеть больше сайтов с яркими и насыщенными цветами, которые делают визуальный опыт более запоминающимся.
4. Минималистичный дизайн
Минимализм – один из самых популярных трендов веб-дизайна. Мы хотели бы видеть больше сайтов с простым и чистым дизайном, где внимание уделяется основным элементам и контенту. Минималистичный дизайн делает сайт более удобным для пользователя и позволяет сосредоточиться на самой информации.
5. Тенденция к темной тематике
Темные тематики дизайна становятся все более популярными. Темные фоны могут создавать элегантный и современный вид веб-сайта, а яркие элементы и текст на темном фоне выделяются. Мы ожидаем, что больше сайтов будет использовать темную тематику в своем дизайне.
6. Типографика
Типографика – это не просто выбор шрифта, это искусство создания и использования шрифтов для создания настроения и передачи информации. Хорошо подобранные шрифты могут сделать веб-сайт более читабельным и эстетически привлекательным.
7. Градиенты
Градиенты – это еще один тренд, который мы хотели бы видеть больше в веб-дизайне. Градиенты могут добавить глубины и объемности в интерфейс, делая его более привлекательным для пользователя. Они также могут помочь создать эффектные переходы между цветами.
8. Видео-фон
Видео-фон – это веб-дизайн тренд, который активно использовался в последнее время. Он позволяет добавить движение и динамику веб-сайту, привлекая внимание посетителей. Мы надеемся увидеть больше сайтов с красивыми и релевантными видео-фонами.
9. Flat-дизайн
Flat-дизайн – это стиль, который характеризуется отсутствием объема и теней, но при этом довольно яркими и насыщенными цветами. Он делает интерфейс веб-сайта более простым, плоским и минималистичным. Мы ожидаем, что этот тренд будет продолжать развиваться и использоваться в дизайне сайтов.
10. Интерактивность
Интерактивность – это еще один важный аспект веб-дизайна. Больше интерактивных элементов добавляет дополнительную функциональность и вовлекает посетителей. Мы ожидаем, что количество интерактивных элементов в веб-дизайне будет постоянно расти.
11. Микроанимации
Микроанимации – это небольшие анимации, которые происходят при взаимодействии пользователя с элементами веб-сайта. Это могут быть ховеры, переходы между страницами или активации кнопок. Микроанимации добавляют дополнительную информацию и делают взаимодействие более понятным и интересным.
Веб-дизайн постоянно эволюционирует, и эти 11 трендов являются лишь некоторыми из множества, которые мы хотели бы увидеть в ближайшем будущем. Каждый тренд имеет свои преимущества и может помочь создать привлекательный и удобный сайт.
Тенденции веб-дизайна постоянно меняются. Вы никогда не знаете, чего ожидать в следующий раз. Поэтому, чтобы держать вас в курсе того, что происходит в мире веб-дизайна, вот 11 тенденций, которые, по нашим прогнозам, будут иметь огромное значение в ближайшие несколько лет.
1. Прогрессивное улучшение

Эта тенденция направлена на то, чтобы ваш сайт выглядел как можно лучше, не нагружая его всеми "колокольчиками и свистками". Вы должны начать с простого и удобного в использовании интерфейса, а затем добавлять больше функций и возможностей по мере того, как посетителям становится удобнее пользоваться вашим сайтом.
2. Отзывчивый дизайн
Мир становится мобильным. И поскольку мобильными устройствами пользуется больше людей, чем когда-либо прежде, важно, чтобы ваш сайт выглядел отлично на всех устройствах. Поэтому убедитесь, что ваш сайт отзывчивый и адаптируется к различным размерам экрана.
3. Виртуальная реальность
Виртуальная реальность — это следующая большая вещь в веб-дизайне. И мы прогнозируем, что в ближайшие несколько лет она станет еще более популярной. Поэтому убедитесь, что ваш сайт совместим с устройствами и платформами виртуальной реальности.
4. Дополненная реальность
AR (дополненная реальность) — это явление, схожее с виртуальной реальностью. В ней используются цифровые изображения и программное обеспечение для создания симулированного опыта, который можно просматривать на мобильном устройстве или через гарнитуру. Мы прогнозируем, что в ближайшие несколько лет AR станет еще более популярным, а веб-сайты, совместимые с AR, будут выделяться из толпы.
5. Машинное обучение
Машинное обучение — это тип искусственного интеллекта, который позволяет компьютерам обучаться без явного программирования. Эта технология все чаще используется для повышения точности веб-поиска и производительности онлайн-систем.
6. Виртуальные ассистенты
В последние несколько лет виртуальные помощники становятся все более популярными. Это программы, которые можно использовать для выполнения задач, обычно требующих участия человека. Например, они могут использоваться для поиска информации в Интернете, совершения онлайн-покупок и многого другого.
7. Искусственный интеллект
Искусственный интеллект — это тип машинного обучения, который используется для создания цифровых представлений людей и объектов. Это спорная тема, но мы прогнозируем, что в будущем она будет играть важную роль в веб-дизайне.
8. Приложения дополненной реальности
Приложения дополненной реальности — это тип приложений виртуальной реальности, в которых используются объекты реального мира для усиления эффекта виртуальной реальности. Например, вы можете использовать приложение дополненной реальности, чтобы увидеть, как выглядит мебель в вашем доме.
9. Чатботы

Чатботы — это компьютерные программы, которые могут взаимодействовать с людьми естественным образом. Они могут использоваться для выполнения простых задач или для поддержки клиентов. Мы прогнозируем, что в ближайшие несколько лет чат-боты станут еще более популярными и будут использоваться для более индивидуального взаимодействия с клиентами.
10. 3D-печать
3D-печать — это технология, использующая цифровые файлы для создания объектов, которые затем распечатываются на 3D-принтере. Это относительно новая технология, но мы прогнозируем, что в ближайшие несколько лет она станет еще более популярной.
11. Дизайн с помощью искусственного интеллекта
Дизайн с помощью искусственного интеллекта — это вид автоматизированного проектирования (CAD), в котором искусственный интеллект помогает дизайнерам создавать цифровые модели объектов. Это относительно новая тенденция, но мы прогнозируем, что в ближайшие несколько лет она станет еще более популярной.
Заключение
Так что же это значит? Все вышеперечисленное необходимо учитывать при разработке вашего проекта. При выборе направления роста, при кодировании вручную, при создании структуры и визуальных элементов.
Отрасль постоянно движется, и в этом году мы стремимся преодолеть некоторые основные тенденции и заставить цифровую индустрию двигаться в правильном направлении.